
ページの画面幅を自由に調整する方法●ホームページの画面幅に対する考え方
ホームページの画面の横幅については、
600ピクセルから1000ピクセルの間が相場で、これはホームページによって異なります。
それぞれメリットとデメリットを書きます | 横幅 | メリット | デメリット | | 小さい | 小型ノートPCでもストレス無く見られる | 大画面PCでは余白が増えてスペースがもったいない | | 大きい | 大画面PCでのスペースをフル活用できる | 小型PCでは横スクロールが必要になり閲覧者にストレスがかかる | つまり「世の中に出回っているパソコンは、小型のノートPCから大画面デスクトップまでさまざまあり、
そのすべてに最適なサイズにするのは難しい」ということです。ですから、だいたい平均を取るのが王道です。
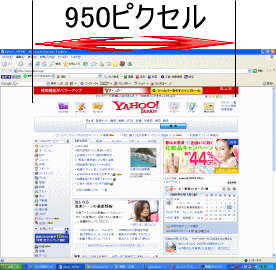
ちなみに、Yahoo!のトップページの横幅は、2008年4月時点で950ピクセルです。

しかし、旧Yahoo!のトップページ(2004年〜2007年)はもっと狭く、800ピクセル以下でした。
これは「時代とともに大画面ディスプレイが低価格化したので、PCユーザーの画面サイズも
大きくなったはずである」という考え方のもとに拡大したのだと私は思っています。
事実、1998年に私が使っていたWindows98ノートPCは、画面幅が800×600ピクセルでした。
よって、そのような小さな画面でもストレス無く見られる最小ホームページ画面サイズは、横幅が
800ピクセル以下でなければなりません。実際には、縦スクロールバーの余分を残さなければなりませんから、
780ピクセル程度が限界になります。
しかし、2008年以降は多くのPCが大画面化し、最低でも1024×768ピクセルのサイズを搭載しているでしょう。
ですから、横幅が900ピクセル以上あっても、ストレス無く見られるはずです。
●画面幅の調整方法
ホームページビルダーを使ってホームページの画面幅を調整するには、つぎのようにします。
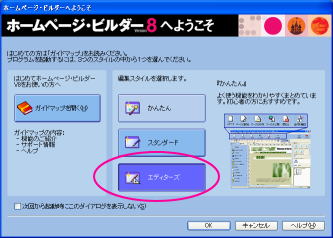
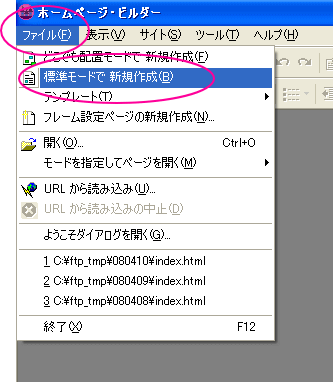
編集スタイル「エディターズ」で「標準モードで新規作成」を選ぶ。



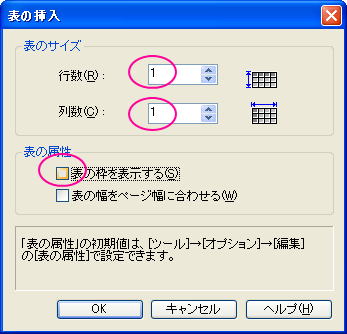
つぎに、表の挿入で「1行1列」を指定し、「表の枠を表示する」のチェックをはずします。

すると、つぎのような表が挿入されますので、
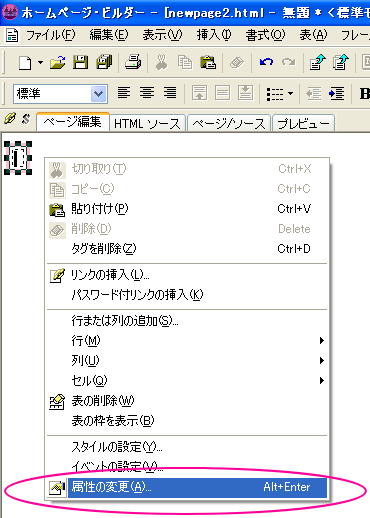
表を選んで右クリックし「属性の変更」をクリックします。

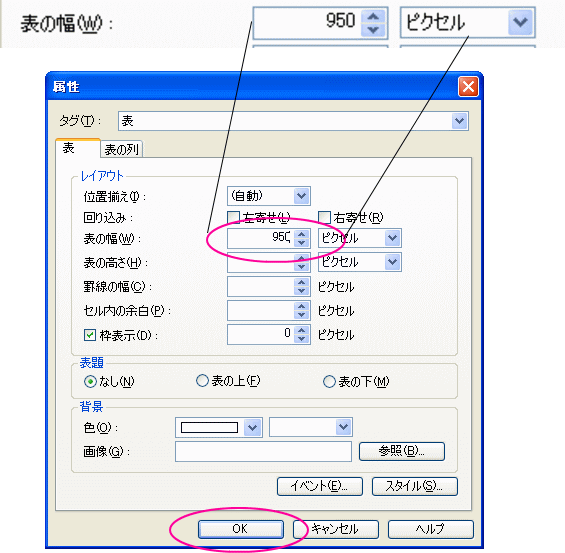
そして、「表」タブをクリックし、「表の幅」を 950 にします。この 950 という数字は950ピクセル
という意味です。Yahoo!のトップページと同じ横幅にしましたが、他のサイズでもかまいませんので
好きなサイズを入力してください。

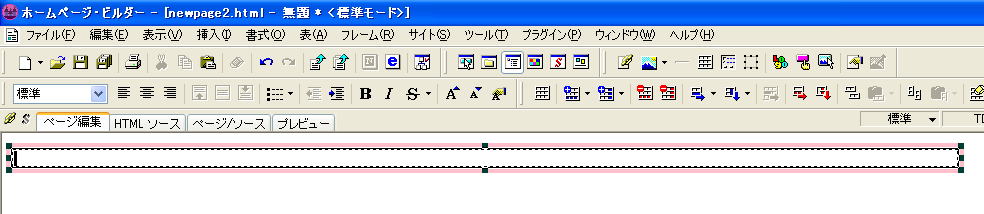
すると、つぎのようになります。

表がぐーんと広がりました。そして、この表を選んでいる状態で
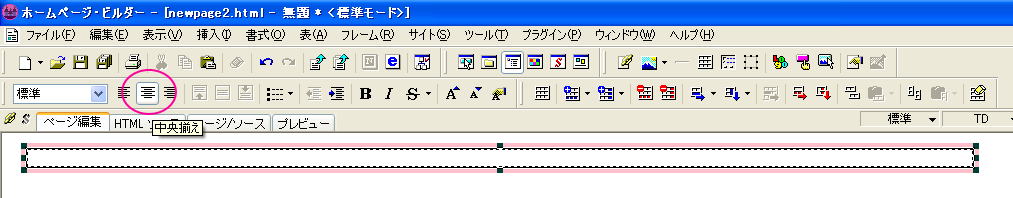
センタリングボタン

をクリックします。すると表がセンターに位置づけされます。
こうすると、ブラウザを画面いっぱいに大きくしたときに、表がつねに中央に
来るようになります。

あとは、この表の中にページを作りこんでいけばいいのです。

1mouke.comトップへ
|