
フリーフォント(TrueType)をインストールする方法(WindowsXPの場合):ウェブアートデザイナー
ホームページビルダーに標準で付属している「ウェブアートデザイナー」
という画像編集ソフトを使えば、オリジナルのロゴ画像が簡単に作成できる。
しかし、ロゴ文字に使用できるフォントは、使用しているPCにインストール
されているものから選ぶしかない。オリジナリティあふれるロゴ文字を
作りたければ、まずはフォントをインストールするところから始めたほうがよい。
具体的には、つぎのようなステップになる。
ステップ1.フォントファイルを入手する
ステップ2.フォントファイルをインストールする
ステップ3.フォントファイルを選んで使う
●(初心者のための補足)フォントファイルとは?
フォントは「ファイル」として存在する。Windowsで使用されるフォントの
拡張子は .ttf である。(TrueType Font の略である)
TrueType Font は「トゥルータイプ・フォント」と読む。
とりあえずは「フォントのファイルタイプにはいろいろあり、Windowsで
標準的に使っているフォントファイルはTrueType Fontである」
ということだけを知っていればよい。
(フォントのタイプによっては、マッキントッシュでは使えるが
Windowsでは使えない、というものもある)
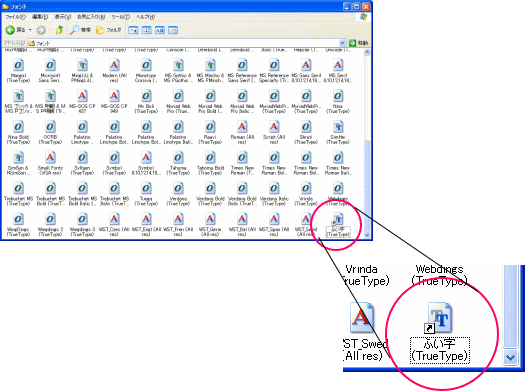
なお、現在あなたが使っているPCにインストールされているフォントに
どのようなものがあるかを見たければ、
C:\WINDOWS\Fonts
を参照するとよい。たくさんのTTFファイルが置かれている。
その中には「MS ゴシック」などの見慣れたフォントもあるはず。
なお、このフォルダにフォントファイルを置くだけではインストールには
ならないので注意。
●ステップ1.フォントファイルを入手する方法
フォントファイルは、インターネットでダウンロードして入手することができる。
検索エンジンで「フリーフォント」などと検索すれば出てくる。
フォントにはフリー(無料で使えるもの)もあれば、有料で販売されているものもある。
有料フォントは、フォントベンダー(フォントを作成して販売することを職業としている会社や
デザイナー)によって作られている。フリーフォントは、個人が趣味で作って公開しているもの
が多い。フリーソフトのようなものである。ただし、フリーのものでも勝手に再配布するのを
禁止していたり、商用利用には制限を設けているものもあるので注意する。
フォントを見つけたら、ダウンロードは通常のフリーソフトやファイルと同じく、
ブラウザでクリックしてダウンロードし、適当なフォルダに保存すればよい。
なお、Windowsで使うためには、フォントファイルのタイプはTrueTypeでなければならないので
間違えないように注意する。フォントの多くは、ダウンロード(購入)する前に
そのサンプルを閲覧できるので、まずは気に入ったものを見つけるとよい。
その際、アルファベットだけでよいのか、日本語すべてに対応していてほしいのか
によっても、選べるものが変わってくる。海外のフォントベンダーの場合、
日本語には対応していないことも多いが、英語のタイトルのロゴ画像を作るのならば十分だろう。
●ステップ2.フォントファイルをインストールする
フォントファイルは、ダウンロードするだけでは使えない。使うためには
自分のPCに「インストール」しなければならない。WindowsXPの場合、
次のような手順でインストールする
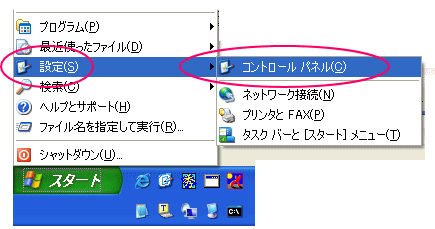
(1)スタートメニューから「設定」→「コントロールパネル」を選ぶ

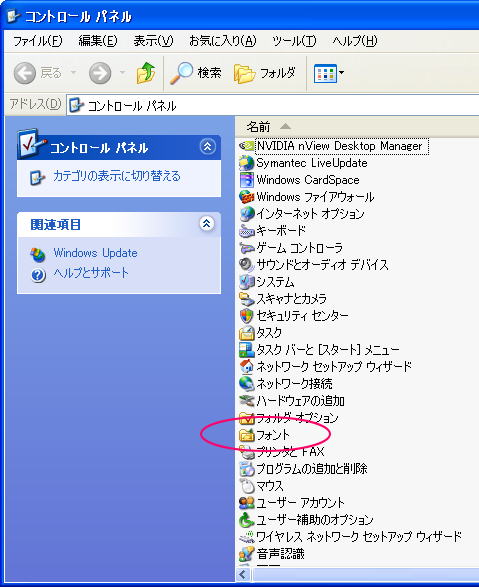
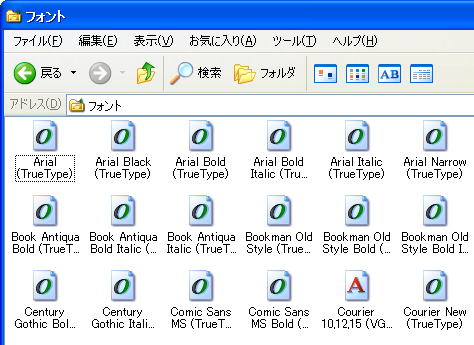
(2)「フォントを選ぶ」


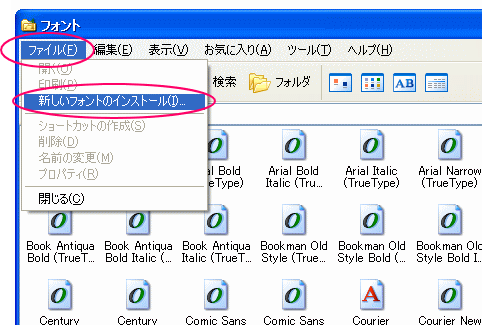
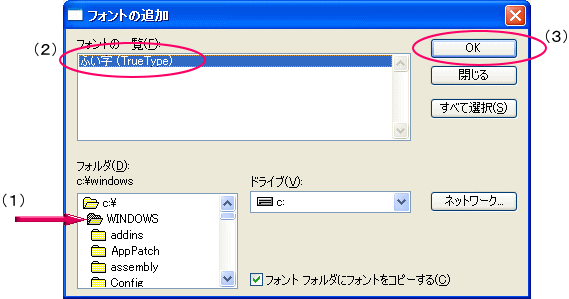
(3)ファイル→新しいフォントのインストール を選ぶ

ここで、インストールしたいファイルを選ぶ。

すると、フォントファイルがインストールされる

●ステップ3.フォントファイルを選んで使う
インストール済みのフォントは、Windowsのアプリケーションから
選んで使うことができる。ウェブアートデザイナーに限らず、
ワードやエクセルなどでも使うことが可能である。
ウェブアートデザイナーで使う場合、つぎのようになる。
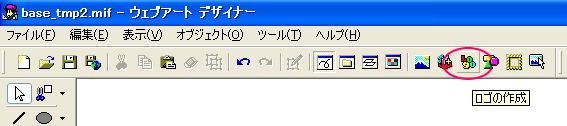
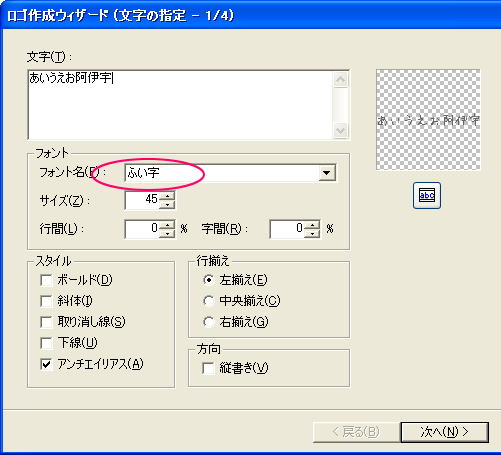
ロゴ作成ボタンを押して「ロゴ作成ウィザード」を表示させる

ここで、インストール済みのフォントが選択できるようになる。


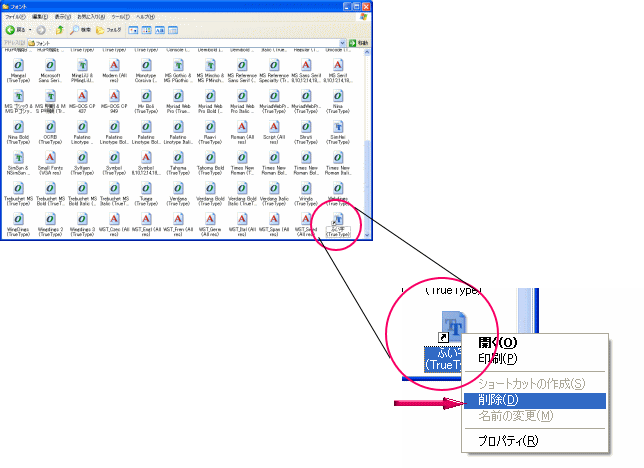
●補足:フォントのアンインストール
インストールしたフォントをアンインストール(削除)したい場合は
つぎのようにする。


●今回使用した「ふい字」フォントについて
「ふい字」フォントは、手書き風のフリーフォントであり、
インターネットからダウンロードできる。
URL:http://hp.vector.co.jp/authors/VA039499/

●ここで起業ネタ!
あなたが手書きなど味のある文字を書くことに自信があるならば、
オリジナルのフォント作家になって、フォントを販売して稼ぐという
起業ネタもあるだろう。特注のオーダーメイドで受ける方法もある。
具体的な作り方は「フォント 作り方」で検索すれば方法を調べることは難しくない。
あとはアイデアとデザインセンス、オリジナリティでどれだけ差別化できるか次第。
1mouke.comトップへ
|