
ホームページビルダーV12でパスワード付きページを作る方法
ホームページビルダーV12を使って、パスワード付きページを簡単に作ることができる。
パスワード付きページは、パスワードを入力しなければ閲覧できない仕組みである。
たとえば、会員制のホームページにして、パスワードを知らない人は閲覧できないようにするとか、
または、パスワードを有料で販売することにより利益を上げる、などで使える。
パスワード付きページの作り方:
作る前提として、つぎの3つのhtmlファイルを事前に作成しておく。
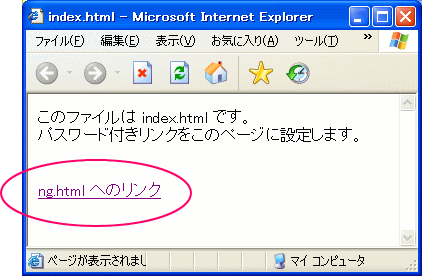
・index.html このページに「パスワード付きページ」へのリンクを設定する。
・ok.html 入力したパスワードが正しいときに表示されるページ
・ng.html 入力したパスワードが間違っているときに表示されるページ
index.html

ok.html

ng.html

なお、名前は何でも良いが、今回は分かりやすいように ok.html および ng.html とした。
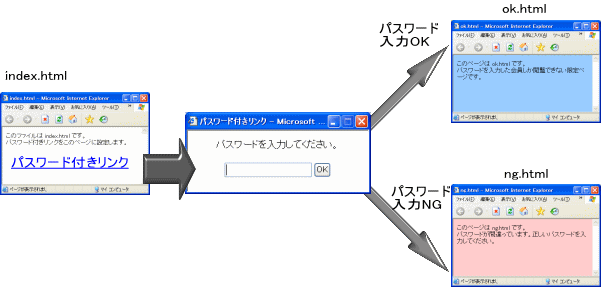
index.htmlに「パスワード付きリンク」を貼ったとして、
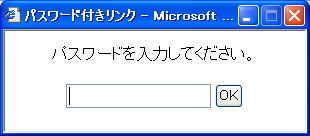
そのリンクをクリックすると、パスワード入力を求めるウインドウが表示される。

入力したパスワードが正しければ ok.html が表示されるし、間違っていれば ng.html が表示される、
というわけである。よって、
ok.html 本文には「このページは会員しか閲覧できない限定ページです」と書いておき、
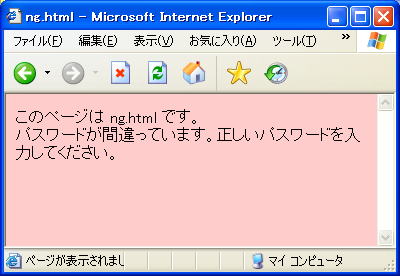
ng.html には「パスワードが間違っています。正しいパスワードを入力してください」と書いておくとよいだろう。
また、見やすいように背景色をつぎのように設定している。
・index.html 白
・ok.html 青
・ng.html 赤

なお、ここでは説明を分かりやすくするために、
・index.html
・ok.html
・ng.html
の3つのファイルが、すべて同じフォルダに置かれているものとして話を進める。

では、作り方について。
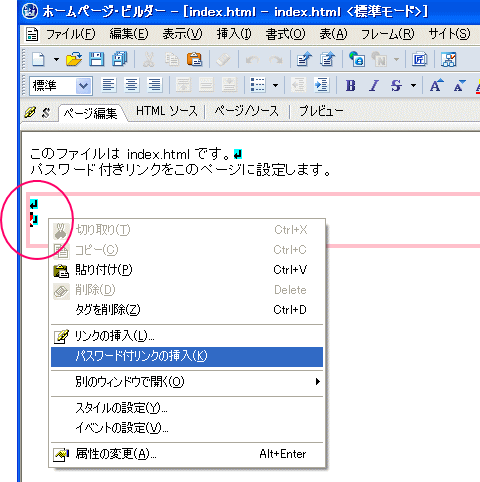
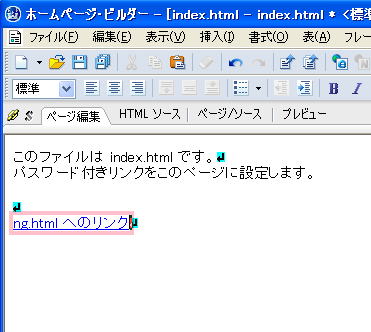
まず index.html をホームページビルダーで開き(編集できるようにし)、
パスワード付きリンクを設定したい箇所にカーソルを合わせてから、
右クリックで
パスワード付リンクの挿入(K)
を選びます。
たとえば、下図の赤丸で囲んだ部分にリンクを挿入する場合、赤丸の部分にカーソルを合わせてから
右クリックで「パスワード付リンクの挿入」を選ぶ。

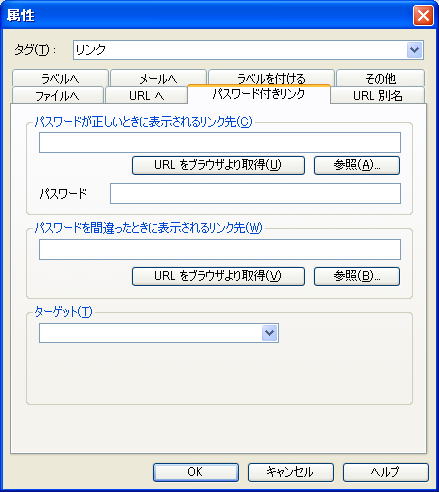
すると、つぎのようなウインドウが表示されます。

ここで
・パスワードが正しいときに表示されるリンク先
・パスワード
・パスワードを間違ったときに表示されるリンク先
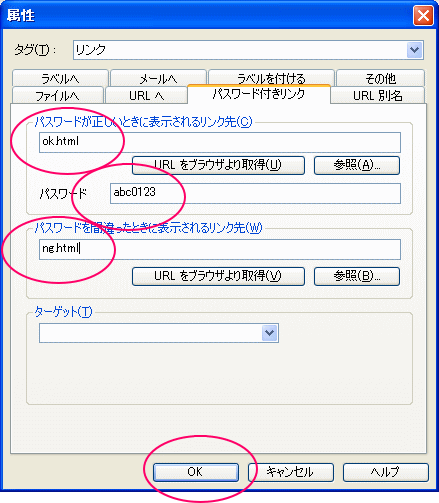
に、それぞれ入力します。今回の例では
パスワードが正しいときに表示されるリンク先 は ok.html です。
パスワードを間違ったときに表示されるリンク先 は ng.html です。
パスワードは、好きなものを入力してください。ここでは abc0123 としています。
(実際にはもっと推測されにくにパスワードを設定するべきでしょう)

設定が完了したらOKボタンを押します。
すると、つぎのように index.html にリンクが表示されます。

このリンク名は自由に変更可能です。(ホームページビルダーの編集画面で直接書き換えてください。)
HTMLタグで言うと
<A href="ng.html" onclick="return _HpbPwdWnd(this,')#C{ZQNzyxCvut');">ng.html へのリンク</A><BR>
の ng.html へのリンク の部分を他の名前に書き換えればよいだけです。
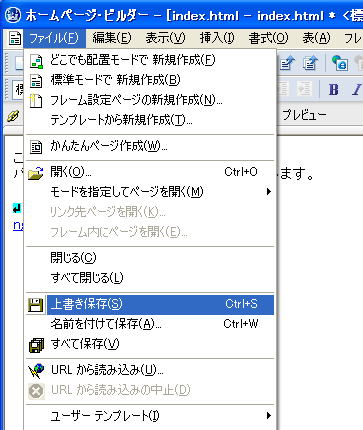
では、ページを上書き保存してみましょう。
index.html を編集したので、index.htmlをそのまま上書きすることになりますが、
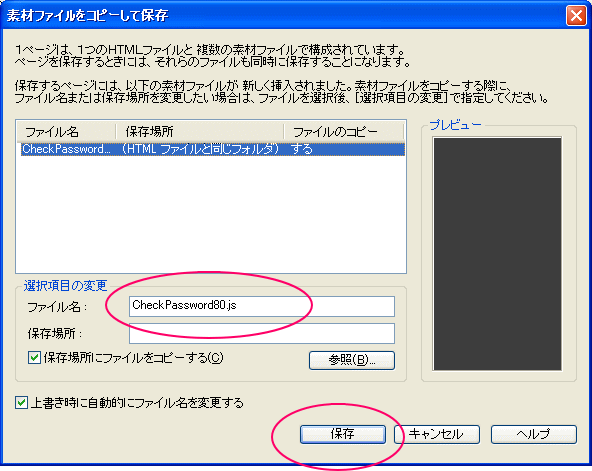
保存時に一緒に CheckPassword80.js というファイルも保存するように促されますので、
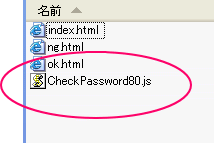
そのままOKを押してください。CheckPassword80.js が index.html と同一のフォルダに
保存されることを確認してください。



さて、これで保存が完了しました。
index.html を開き、
リンクをクリックすると、つぎのようなパスワード入力画面が表示されます。


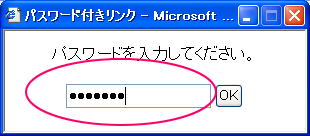
ここで、正しいパスワード(今回の場合 abc0123 )を入力してOKを押すと、

ok.html

が表示されます。
まちがったパスワードを入力すると
ng.html

が表示されます。
つまり、ok.html は、正しいパスワードを知っている人しか閲覧できなくなります。
なお、パスワードの文字列は、HTMLソースコードを見ても分からないように
暗号化されていますので、たとえHTMLファイルの内容を見られたとしても、
パスワードがばれてしまう心配はありません。
補足:CheckPassword80.js について
CheckPassword80.js は、パスワード入出力をするためのファイルで、
ホームページビルダーが自動的に生成するものです。
パスワード入力画面を表示させる、および入力されたパスワードが正しいかどうかを
チェックするための処理に欠かせないファイルですので、
サーバーにアップロードするときには、htmlファイルと一緒に
CheckPassword80.js も必ずアップロードしましょう。
ちなみに、拡張子の js はJavaScript(ジャバ・スクリプト)のことです。
JavaScriptを使えば、パスワード入力ページ以外にも、さまざまな機能を
ウェブブラウザ上で実現することができます。

ここで起業ネタ:パスワード付きページを使ったビジネスモデル
たとえば、オリジナルのノウハウや小説を書いている人ならば、
第一章(第一話)は無料で公開し、第二章(第二話)以降は有料で販売する、
という方法がある。第二章(第二話)以降はパスワード付きページに掲載しておき、
パスワードを知らなければ閲覧できないようにしておくのである。
支払いは銀行振り込みなどにして、入金確認後にパスワードをメールで通知する方法にすればよい。
では、音楽や映像などのバイナリファイルの場合はどうするか?
これらはテキスト文章のように「掲載」することはできない。よって、
ダウンロードできるようにリンクを貼っておき、その「リンクが貼ってあるページ」
自体にパスワードをかける、という方法がよいだろう。
「音楽データや映像データがダウンロードできるページはこちら」というリンクをつくり、
そのリンクをクリックすると「パスワード入力画面」が表示されるようにしておく。
正しいパスワードを入力すると、ダウンロード用ページが表示されて、
音楽や映像などのデータがダウンロードできる、という仕組みである。
なお、有料で販売できるほどの有益な情報を持っていない、という場合は
顧客メールアドレス獲得の手段として、パスワード付きページを活用する方法がお勧めである。
まず、「お金を払うほどでもないが、ちょっと気になる(読んでみたい)」と思わせる程度の
情報をパスワード付きページに掲載する。
そして「こちらのフォームにメールアドレスを登録していただければ、パスワードを無料でお送りします」
というフォームを別途作っておくのである。そうすればパスワードと引き換えにメールアドレスが集まるので、
あとは、そのメールアドレスにメルマガを送るなどして、商品の宣伝や販売をしていくのである。
メールアドレスの数が増えれば、広告収入やアフィリエイトも可能となる。
1mouke.comトップへ
|