ホームページビルダーを使わずにメモ帳だけでホームページを作る方法ホームページは、ホームページビルダーが無くても作れる。
しかし、ホームページビルダーがあったほうがより便利だ。
まず、ホームページビルダーを使わずにホームページを作る方法について説明する。
つぎのとおり、一緒にやってみてほしい。(WindowsXPの場合)
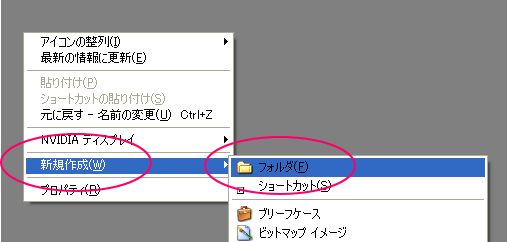
デスクトップの適当なところにカーソルを合わせて
右クリック→新規作成→フォルダ
を選ぶ。

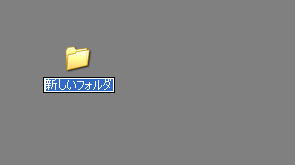
「新しいフォルダ」と出てくるので、
名前は適当に入力する。

名前は何でもよいが、ここでは「お試し」と入力しておく。

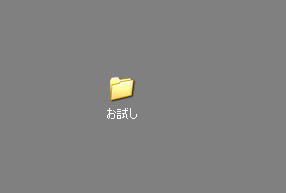
「お試し」フォルダがデスクトップに作成された。
では早速、この「お試し」フォルダを開いてみよう。
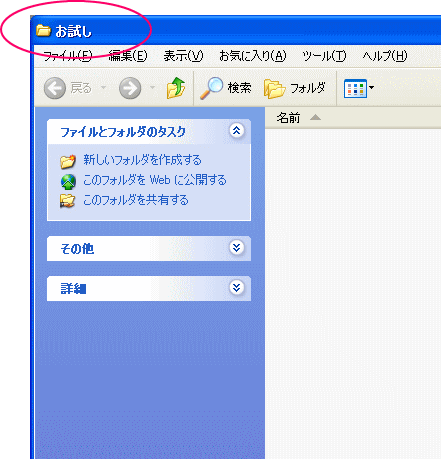
ダブルクリックする。

「お試し」フォルダを開いた。何も入っていない。当然である。
では今度は、この「お試しフォルダ」の中に、
ホームページを作ってみる。
実は、ホームページビルダーが無くても、Windowsの標準機能だけで
ホームページを作ることは可能なのである。
つぎのようにする。
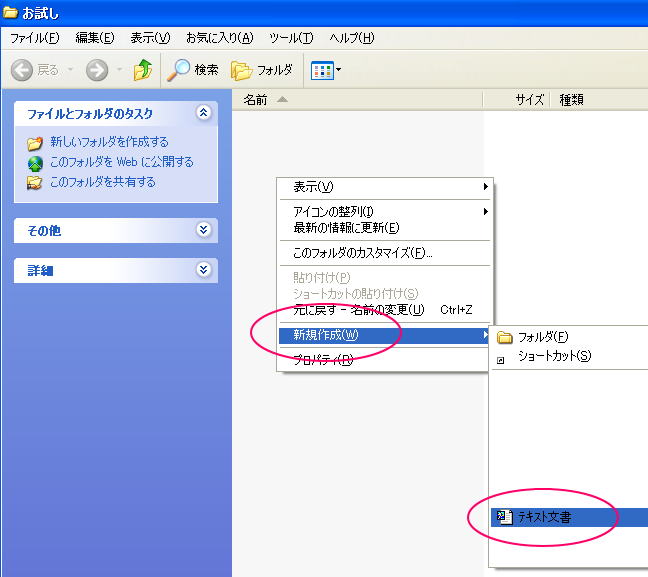
まず「お試し」フォルダで、
右クリック→新規作成→テキスト文書
を実行する。

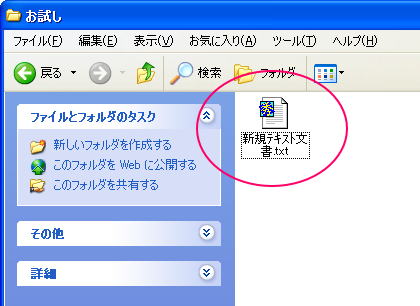
すると「お試し」フォルダ内に
「新規テキスト文書.txt」というファイルが作成される。

なお、アイコンの画像は、この図と異なっていても気にしなくていい。
これは、使っているPCにインストールされているエディッタ(テキストファイルを編集するためのソフト)
によって異なる。この写真では「秀丸」というソフトを使っているから、このようになる。
では次に「新規テキスト文書.txt」のファイル名を変更する。
名前を「index.html」とする。
半角英数の小文字で入力する。
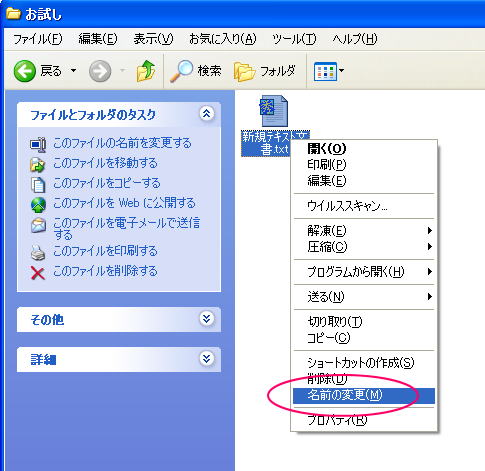
名前を変更するには、まず「新規テキスト文書.txt」のアイコンを右クリックして
「名前の変更」を選ぶ。

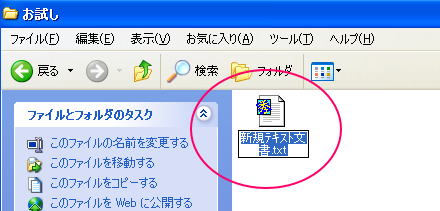
すると、つぎのように、ファイル名を編集できる状態になるので、
index.html
と入力する。

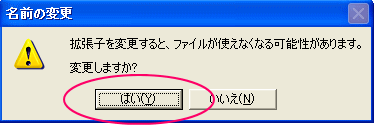
さて、ファイル名を変更しようとすると、

のような警告画面が出るが、これはそのまま「はい」を押してよい。
もちろん、ファイルが使えなくなるようなことは無いので安心してよい。
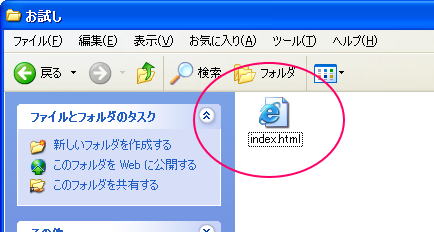
すると、ファイル名が次のように変わる。

ここで、ファイル名が変わったことはもちろんだが、
同時にアイコンが変わっていることに注目してほしい。
そう、アイコンが「インターネットエクスプローラ」の
アイコンになっている。
ただ「新規テキスト文書.txt」を「index.html」に変えただけなのに、
である。もちろんファイルの中身は空っぽである。
それなのに、なぜ「インターネットエクスプローラ」のアイコンになるのか?
それは、Windowsが「拡張子が.html のファイルは、ホームページのファイルとみなす」
という動作をするように作られているからである。
では、ためしにこの index.html をダブルクリックして開いてみよう。
すると、

のようになる。
真っ白い画面が表示されている。何も書かれていない。
当然である。index.html は空っぽなのだから。
でも、せっかくなので、何か表示させたい。
文字を表示させたい。
そのためには、index.htmlを編集しなければならない。
どうやって編集するか? ホームページビルダーを持っていれば、
それを使うことができる。
しかし、もっていない人はどうするか?
その人は、Windowsに標準で付属している「メモ帳」を使って編集してみよう。
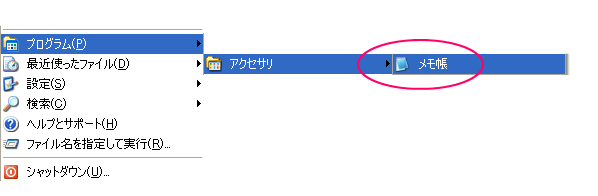
まずはメモ帳を起動する。
Windowsにて
スタート→プログラム→アクセサリ→メモ帳

すると、次のような画面が表示される。これがメモ帳である。

つぎに、編集したいファイルをメモ帳で開く。
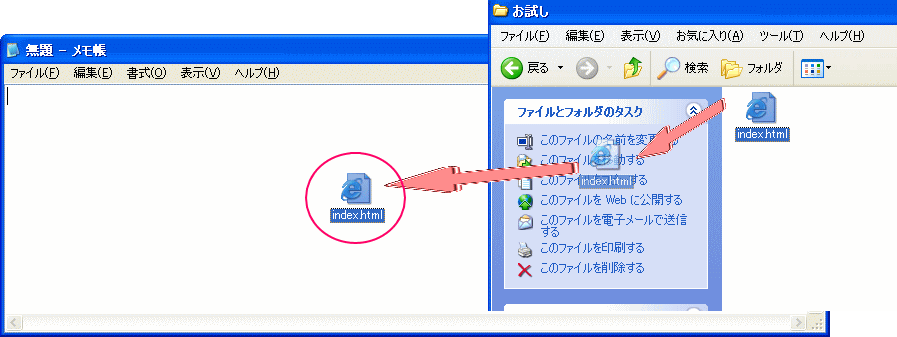
デスクトップの「お試し」フォルダ内の「index.html」アイコンを
そのままドラックアンドドロップすればいい。

すると、メモ帳で編集することができる。

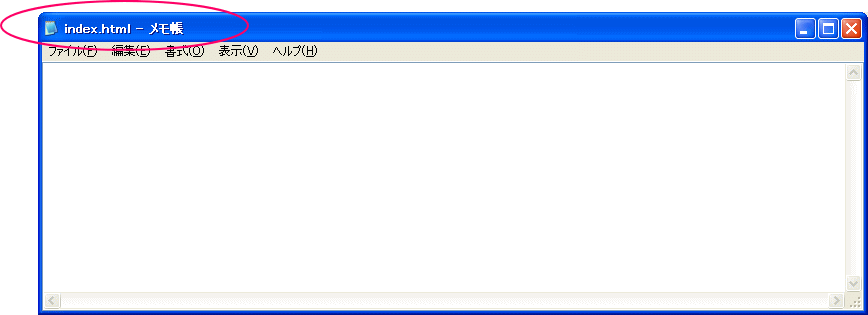
メモ帳のタイトルバーが「無題」から「index.html」
に変わったことを確認する。
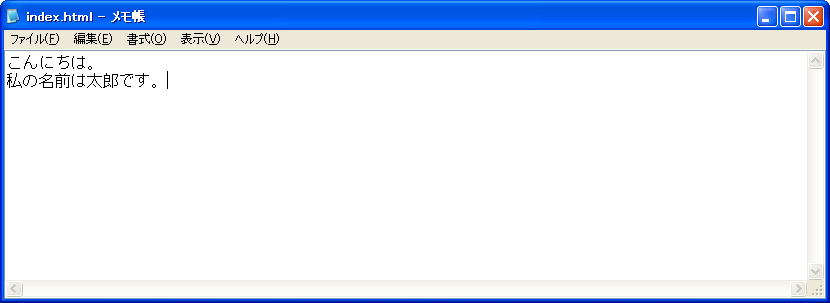
では、適当に文字を入力してみる。とりあえず
こんにちは。
私の名前は太郎です。
と入れてみた。

つづいて、ファイルを上書き保存する。
Ctrl + s を押すか、または
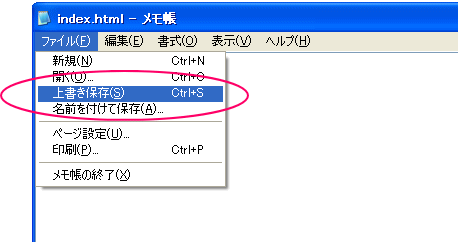
ファイル→上書き保存

でよい。
さて、index.html をもう一度開いてみる。
すでに開いている場合は更新ボタン

を押すとよい。

するとどうなったか?
つぎのように表示されただろうか?

さて、この時点で、この index.html は、立派なホームページである。
たったこれだけの文字しか表示されていなくても、まぎれもなく、
これはホームページなのである。
あとは、文章を追加していけばいいだけだ。
ところで、メモ帳では
こんにちは。
私の名前は太郎です。
と、2行に渡って入力したのに、ブラウザの表示では
こんにちは。私の名前は太郎です。
と、1行になっている。これはなぜか?
これは「ホームページのファイル(拡張子がhtmlのファイル)では、
改行は無視される」というルールがあるからだ。
なぜそんなルールがあるのか?
それは最初に決めた人がそう決めたのだから、しかたない。
じゃあ、どうやって改行させるのか?
そのためには、<br> と入力しなければならない。
これも、ホームページのファイル特有の決まりごとである。
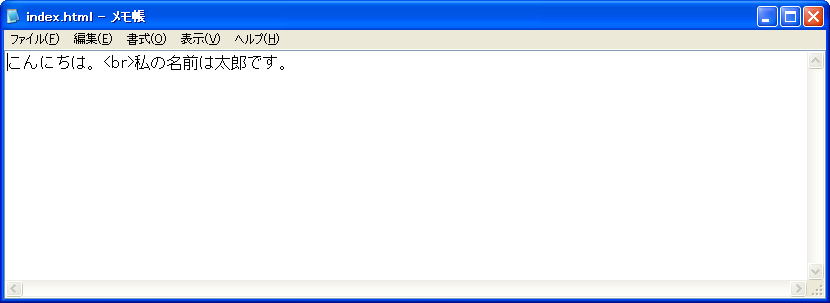
たとえば、つぎのように入力してみる。半角英数で入力すること。

すると、ブラウザでもきちんと改行される。
(index.htmlを編集したら、ブラウザの更新ボタンを押すことを忘れずに)

ちなみに <br> のように < と > で囲まれた文字のことを「タグ」という。
HTMLタグ、とか言ったりする。
ここまで試してみてお分かりだと思うが、
ホームページのファイルは、単なるテキストファイルであるから、
メモ帳で編集が可能である。
だったらわざわざホームページビルダーを買う必要無いのでは?
と思うかもしれないが、実際、メモ帳だけでゴージャスなホームページを
作るのは大変である。メモ帳には無い便利な機能が、ホームページビルダーにはたくさん付いている。
たとえば、先ほど、改行のためにわざわざ <br> を入力したが、
これが何百行、何千行という長い文章だったらどうか?
1行ごとに改行するたびに、<br> と入力しなければならない。
これは、とても面倒である。
しかし、ホームページビルダーを使えば、普通に改行するだけで
自動的に <br>に置き換えてくれるからラクチンなのだ。
このように、ホームページビルダーには「面倒なHTMLタグの入力をすばやく簡単に
行えるための機能」がたくさん付いている。
だから、ホームページビルダーを使ったほうが、より早く効率的にホームページを
編集することができるのだ。
1mouke.comトップへ
|