|
1mouke.comトップへ ホームページビルダーV12で複数ページの属性を統一するときに便利な「属性のコピー」の使い方ホームページビルダーには「属性のコピー」という機能があります。
この機能を使えば、あるページの属性を、他のページの属性へコピーできます。
複数あるページの属性を統一するときに便利です。
つぎのように使います。(編集スタイル「エディターズ」で、標準モードで新規作成の場合)
たとえば、 page1.html を作成して、
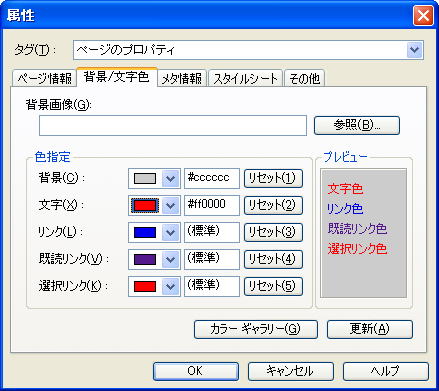
その背景色がグレーで、文字色が赤の場合。
つぎのようになります。


この状態で、新しいページを新規作成して、 page2.html と名づけて、
そのページの背景色と文字色を page1.html と同じにしたい場合、
「属性のコピー」を使って、属性をコピー&貼り付けできます。
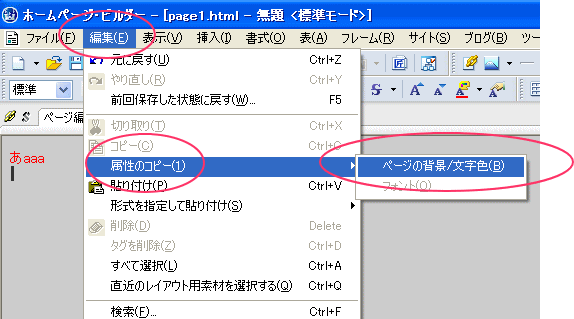
まず、page1.html の画面で
編集 → 属性のコピー → ページの背景/文字色
を選びます。

これで、 page1.html の属性がコピーされました。
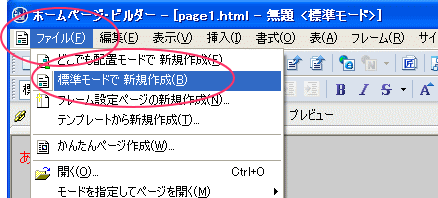
この状態で、
ファイル → 標準モードで新規作成

を選びます。
すると、新規ページが作成されますが、
背景色は白のままです。

ここで、
編集 → 貼り付け
を選ぶと、ページ背景色がグレーになります。


文字を入力してみると、赤になっていることが分かります。

これで属性がコピーされたので、あとは
名前をつけて保存 で page2.html として保存すればよいです。
このように、複数のページを作るときに、いちいちプロパティを設定しなくても
属性をコピー&ペーストできるので便利です。
1mouke.comトップへ
|