|
1mouke.comトップへ ウェブアートデザイナーのオブジェクトスタックの使い方ホームページビルダーに標準で付属している画像編集ソフト「ウェブアートデザイナー」には
「オブジェクトスタック」という便利な機能があります。
オブジェクトスタックを使うと、キャンバス上で編集中のオブジェクトの
重なり関係を把握したり、変更したりできます。
まず、オブジェクトスタックの表示/非表示は
つぎのようにして切り替えます。
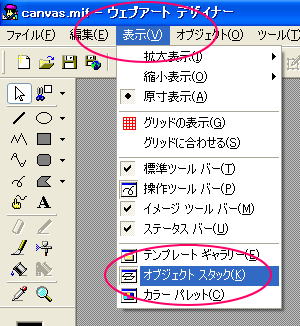
ウェブアートデザイナーの画面から、
メニューバーの
表示 → オブジェクトスタック
を選びます。

すると、画面右側にオブジェクトスタックが表示されます。

キャンバスで編集中のオブジェクトが無い場合は、
オブジェクトスタックには何も表示されません。
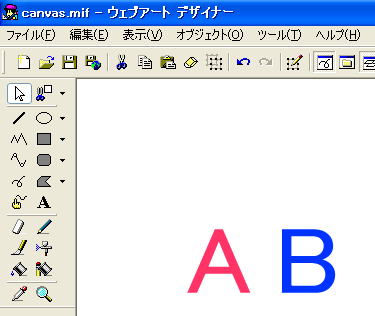
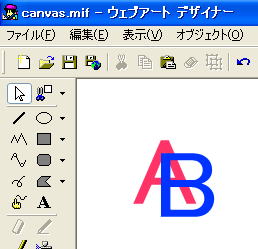
では、ためしに A と B の2つのオブジェクトを
キャンバス上に作ってみます。

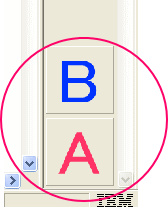
このように、オブジェクトを作成すると、
オブジェクトスタックにも、オブジェクト A と B が表示されます。

ここで、A と B の重なり(前面/背面)の関係ですが、
重ねてみると、Bが前面に来ていることが分かります。

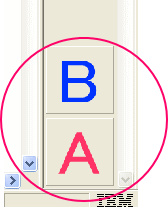
このとき、オブジェクトスタックでは、
Bが上になり、Aが下になります。

つまり、オブジェクトスタックにおいては、
もっとも上に来ているオブジェクトが、もっとも前面に表示される
ということです。
そして、この重なりの関係は、
オブジェクトスタックで変更することができます。
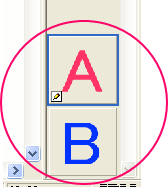
たとえば、Aを前面にしたいときは、
オブジェクトスタックにおいて、
BよりもAのほうを上にもってくればよいのです。
AをドラックアンドドロップでBの上にもってくればよいです。

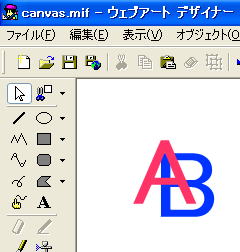
こうすれば、Aが最前面に来て、Bがその背面に来るように重なります。

その他、オブジェクトスタック上のオブジェクトを
ダブルクリックすることで、
そのオブジェクトのプロパティ(色やサイズなど)を
変更することもできます。

オブジェクト A の文字を変えたり、フォントを変えたり、色を変えたり、サイズを変えたりできる。
1mouke.comトップへ
|