同じページ内の指定場所へジャンプする(ページ内リンク)する方法同一ページ内の指定の場所にジャンプするためのリンクを作る方法について説明します。
たとえば「このページの一番上へ」のようなリンクを、ページの一番下に作って、
それをクリックすると、同一ページの一番上を表示させるような仕組みを作ることができます。
縦長のページなどで使うと便利です。方法はつぎのとおりです。
たとえば、下記のように縦長のページがあるとします。 
このとき
「ページの一番上」にジャンプするリンクを作るために、
まず、ジャンプさせたい先、つまり「ページの一番上」と書いてある部分の
HTMLソースを表示させます。すると
つぎのようになっているはずなので、
<a name="top"></a>
という文字を埋め込みます。

すると、つぎのようになるはずです。

この状態で
ページ編集画面を見ると、

のマークが見えます。
これが「ジャンプ先の目印」を意味します。
この目印のことを「ラベル」と呼びます。

では、つづいて、ジャンプさせるためのリンクを作ります。
このページの一番下に、
たとえば下記のようにリンクを作ります。

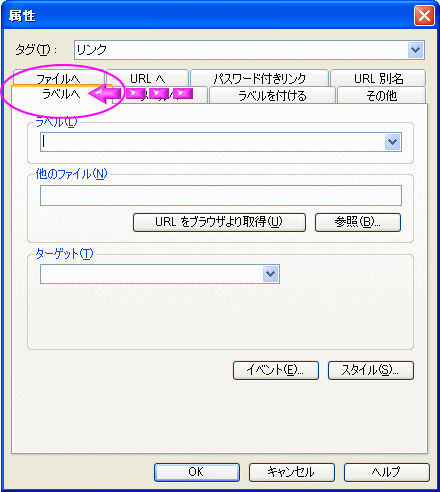
そして「ラベル」タブを選びます。

そうすると、ラベルを選択できるようになるので、
top
を選んでOKを押します。

この
top
という名前は、先ほど
で指定した名前を一致しているはずです。
この名前が一致していないと正しくリンクできません。
なお、一致さえしていれば、名前は自由に決めることができます。
さて、下記のようなリンクが出来たはずですので、
それをクリックすると、ページの一番上にジャンプします。

|