哲男は、ホームページビルダーの必要性を理解し、
早速、ホームページビルダーを購入する準備を進めるのでした。
しかし、その前に、決めなければならないことが、いろいろと・・・
 |
父:哲男(47歳) 管理職
ホームページ初心者 |
 |
娘:ミキ(19歳) 大学生
インターネット研究会 会長
|
| 哲男 |
「ところで、ホームページビルダーは、どこで買えるんだ?」 |
| ミキ |
「パソコンショップとか。インターネットでも買えるわよ。」 |
※こちらから購入できます ⇒ 
| ミキ |
「その前に、ホームページのコンセプトは決めたの?」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
ホームページビルダーを買う前に、やっておかなければならないこと、
それは、「コンセプトの決定」です。
例えば、家を建てるときに、いきなり大工さんは呼ばないですよね?
・どんな家に住みたいのか?
・立地は? 広さは? 間取りは?
・和風? 洋風? 庭は? ベランダは?
つまり、家を建てる前に、設計図が必要なのと同じように、
ホームページにも設計図が必要なのです。
ホームページビルダーは大工さんですから、「製造」は得意です。
しかし、「設計」は、あなた自身がやらなければなりません。
|
| ミキ |
「お父さんは、どんなホームページを作りたいんだっけ?」 |
| 哲男 |
「そうだな、写真を掲載するホームページかな。」 |
| ミキ |
「何枚ぐらい掲載するの? レイアウトは? 画像サイズは? サーバー容量は?」 |
| 哲男 |
「・・・そんなにいっぺんに言われてもなぁ。」 |
| ミキ |
「そういうことを、ちゃんと決めておかないと、
いざ、ホームページビルダーを買ってきても、
何も作れないのよ。」 |
| 哲男 |
「でも、そんなの、作りながら考えればいいんじゃないか?」 |
| ミキ |
「どんな料理を作るかも決めずに、包丁とまな板だけ買ってきて、
料理が作れると思う?」 |
| ミキ |
「そうね。その包丁を使って、どんなホームページを作るかは、
お父さんが自分で考えるしか無いのよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
どんなホームページを作りたいのか? そのコンセプトを
事前にしっかり決めてから作り始めないと、
後で必ず、面倒なことになります。
例えば、ホームページのタイトル。
仮に、何も考えず、適当に「哲男のホームページ」なんて
いう名前を付けたとします。
その状態で、ホームページを作り始めて、
どんどんページ数が増えてくる。
そして、一週間後、全10ページのHTMLファイルが
完成しました。
しかし、その後で、
「やっぱりタイトルを『自然の風景写真館』に変えたい」
と思ったら、どうなるか?
せっかく作った、10ページすべてのタイトルを、
また変更しなければならないのです。
もし、タイトルを事前にしっかり検討して決めておけば、
このような二度手間は発生しないですよね。
背景色、文字の大きさ、レイアウトなど、
デザインの統一についても、同じ事が言えます。
「後で変更すること」の手間は、予想以上に膨大なものです。
ですから、効率良くホームページを完成させるためには、
「事前にしっかり設計しておくこと」が大切なのです。
|
| ミキ |
「例えば、もしお父さんが、50人分の幕の内弁当を作るとしたら、
どんなおかずを入れるか? どんな配置にするか? を事前に考えてから作り始めるでしょ?」 |
| 哲男 |
「そうだな。おかずの内容によって、詰め方も変わってくるからな。」 |
| ミキ |
「もし、50人分、全部作り終えた後で、
『やっぱり焼き魚はサバじゃなくてシャケに変更』
なんて言われたら、どうするかしら?」 |
| 哲男 |
「全部、詰め替え直しだな。おかずも無駄になる。」 |
| ミキ |
「でしょ? ホームページでも同じ。
全50ページのHTMLファイルが完成した後で、
『やっぱり背景色は青じゃなくて白に変更』とか
『すべてのページに、新しいロゴマークを入れたい』
とか言われたら、どうする?」 |
| ミキ |
「ホームページを作りながら考えている人は、
その場の思いつきでデザインやレイアウトを決めてしまうから、
必ず後で変更したくなるの。内容にも統一性が無くなってしまうわ。」 |
| 哲男 |
「だから、作り始める前に、しっかりコンセプトを決めておかなければならないのか。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
ホームページの設計で大切なポイントを、以下にまとめておきます。
1.ホームページの目的
→ 誰に? どのような情報を? 提供したいのか?
2.訪問者のメリット
→ そのホームページにアクセスすると、どんなメリットがあるのか?
3.ホームページのタイトル
→ 必要に応じて、サブタイトルも付ける。ドメイン名も考慮。
4.トップページのレイアウト
→ ロゴマークの位置、大きさ、画像と文字の配置、バランスなど。
5.サイト全体のデザイン統一性
→ 背景色、中心になるカラー、配色、文字のサイズ、ヘッダー、フッターなど。
|
| 哲男 |
「ところで、設計図って、どうやって書けばいいんだ?」 |
| ミキ |
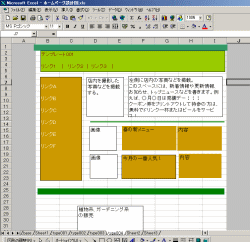
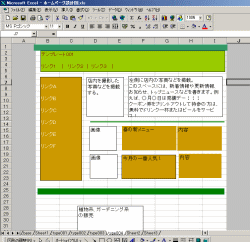
「紙に手書きでもいいし、私はエクセル(Excel)を使ってるわ。」 |
↓エクセルで作った設計図の例
 
| 哲男 |
「へぇ〜、エクセルには、こういう使い方もあるのか。」 |
| ミキ |
「エクセルだと、テキストボックスの配置が自由に変更できるし、
シートを何枚もコピーして、色だけ変えて、雰囲気を見比べてみたり、
いろいろ便利なの。」 |
| 哲男 |
「なるほどな。エクセルなら、俺のパソコンにも標準でインストール
されているから、すぐに使えるな。」 |
こうして哲男は、事前にコンセプトを決めておくことの重要性を理解し、
エクセルを使って、早速、自分のホームページの設計図を
作り始めるのでした。
第5話(完)
今日のポイント : まずはコンセプトを決めて、設計図を書いてみよう。
続き → 第6話 : 現在執筆中ですので、お楽しみに!!
 |
番外編!
ミキちゃんの
ひそひそ話し |
|
「人に聞く前に、ちゃんと最後まで見てよねっ!!」 |
水曜日の夜、22時。ミキの自宅に、ヒロコが電話をかけてきた。
通話料を気にして、自宅で携帯は使わないという点は、さすがにぬかりない。
| ヒロコ |
「それがさぁ、ファイル転送が上手くいかないのよ。」 |
| ミキ |
「えっ? ちゃんとあのビデオ、最後まで見たの?」 |
| ヒロコ |
「途中までは見たんだけど・・・忙しくってさぁ。」 |
| ミキ |
「もう! 人に聞く前に、ちゃんと最後まで見てよねっ!!」 |
| ヒロコ |
「でもさぁ、人に教えてもらったほうが楽じゃん。」 |
| ミキ |
「ビデオなんだから、本読むよりは簡単でしょ?」 |
| ヒロコ |
「そうだけどさぁ、お母さんが『冬のソナタ』のビデオ見るからって、私があのビデオばっかり見てると怒るのよ。」 |
| ミキ |
「デッキごと買えば? テレビは自分の部屋にあるんでしょ?」 |
| ミキ |
「私が家庭教師になって、直接指導してあげる。」 |
| ヒロコ |
「えーっ、ホントに!? さすがミキ、やっぱり私たち、親友よね。」 |
( ※このビデオの全貌を知りたい人は、→ ここをクリック )
|
メール会員登録(無料)
ひと儲けドットコムの更新情報を無料でお知らせしています。いつでも解除できます。
|