

  |
ホーム > ホームページビルダー基礎講座 >
| テーブル(表)の作り方 |
| Q.なぜホームページビルダーが必要なのか? |
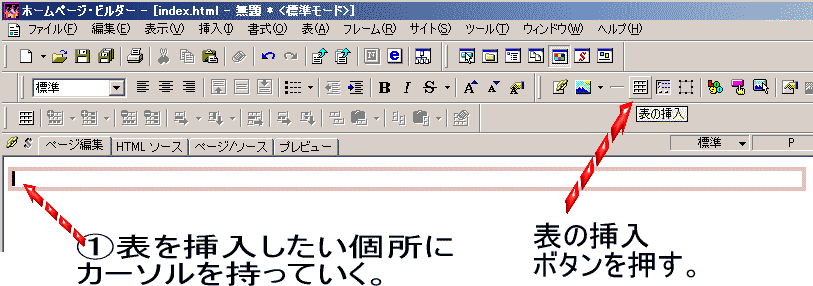
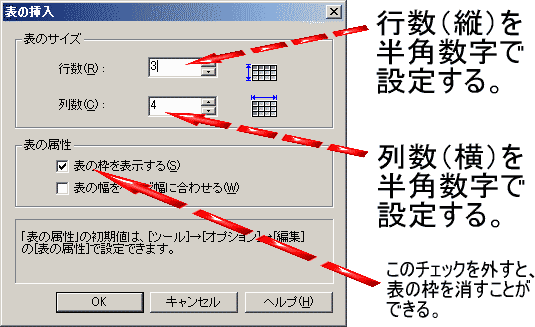
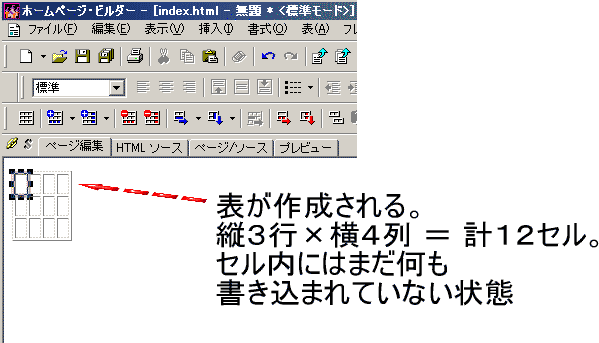
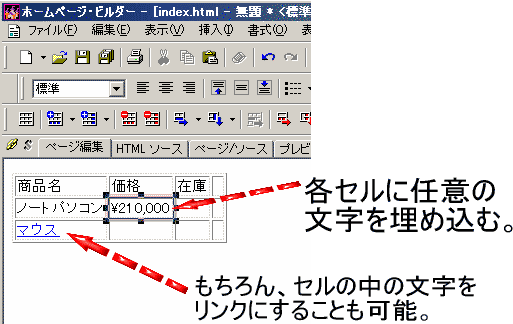
| テーブル(表)を作りたい場合は、 次のようにする。 1.テーブルを挿入したい場所にカーソルを置いておき、 表の挿入 ボタンを押す。  2.すると、表の行と列(縦と横)のセル数を指定する 画面になるので、任意の数を指定し、OKボタンを押す。 例えば、3行4列の表を作成したい場合は、 次のように設定する。  すると、表が作成される。 表の1つ1つのマスのことをセルと呼ぶ。 つまり、この表の場合は、 縦3行×横4列 = 計12セル の表である。  あとは、各セル内に好きな文字列や画像を挿入するとよい。 リンクを設定したり、文字のフォントを変えることも可能。  ※テーブルの活用範囲は無限大! テーブルは、料金表や一覧表を作成するだけでなく、 レイアウトの調整などにもよく利用される。 テーブルの枠を消去すれば、それがテーブルであるかどうか 見た目には気づかれないので、各セルの幅を大きめに確保し、 その中に大量の文字や画像を埋め込むこともできる。 そうすれば、右端の空いたスペースを有効に活用したり、 「どこでも配置モード」を使わなくても、好きな位置に文字や 画像を配置することが出来るようになるのだ。 例えば、以下のテーブルは、 1行3列のテーブルを作成し、枠を消去したもの である。↓
このようにすれば、ブラウザの横幅を有効に使えるので、 右側に無駄なスペースが余ることはなくなる。 もしセルの背景色を白にしたら、これがテーブルであることは 気付かれないだろう。 ↓セルの背景を白に変更したもの。
成功のポイント : テーブルを制するものはレイアウトを制する! |
ホームページビルダーについて、もっと詳しく知りたい人へ
あなたは、以下の情報↓をご存知ですか?
 |
まっ、まさか! こんな方法があったとは・・・ 本当に、47歳でも出来た!簡単ホームページビルダーの使い方が、たった半日で マスターできる秘密の方法を、あなたにも教えます。→ 詳細はこちら |
ホーム > ホームページビルダー基礎講座 > このページのトップへ
Copyright (C) 2004 ひと儲けドットコム All Rights Reserved. お問合わせ | サイトマップ