哲男は、メモ帳だけでホームページが作れることを知り、
実際に作ってみて、自信満々なのでした。
しかし、あまり深入りすると・・・
 |
父:哲男(47歳) 管理職
ホームページ初心者 |
 |
娘:ミキ(19歳) 大学生
インターネット研究会 会長
|
| 哲男 |
「ところで、一度作ったHTMLファイルを、またメモ帳で編集したい時は、どうすればいいんだ?」 |
| ミキ |
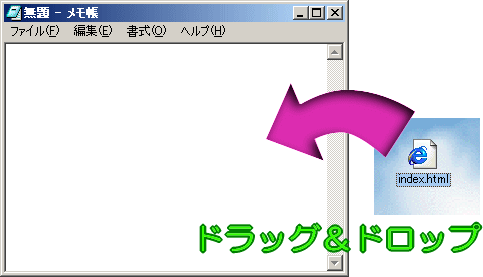
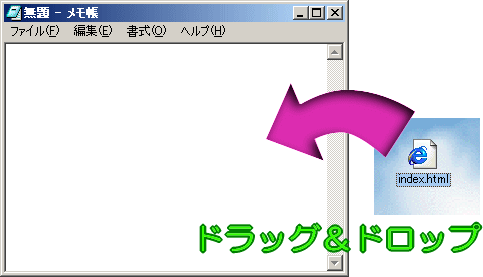
「一番簡単なのは、メモ帳を起動して、ドラッグ&ドロップすることね。」 |

| 哲男 |
「よし、メモ帳で開いたぞ。背景色を変えるには、どうすればいいんだ?」 |
| ミキ |
「 <BODY> を <BODY bgcolor="blue"> に変更してみて。」 |
↓変更前のテキスト
<HTML>
<BODY>
哲男のホームページへようこそ
</BODY>
</HTML> |
↓変更後のテキスト
<HTML>
<BODY bgcolor="blue">
哲男のホームページへようこそ
</BODY>
</HTML> |
| ミキ |
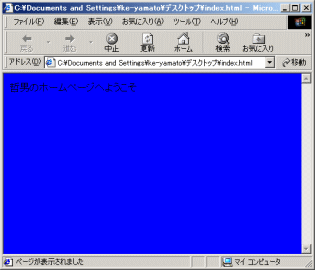
「そしたら、上書き保存して、もう一度、ブラウザで表示させてみて。」 |
| 哲男 |
「おっ!背景の色が変わったぞ! ミキ、すごいじゃないか!」 |

| ミキ |
「他の色にしたければ、blue を red とか、green とかに変えればOKよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
<BODY> のように < と > で囲まれている文字列のことを「タグ」と呼びます。
そして、タグには、色や大きさなどの「属性」を付けることができます。
<BODY bgcolor="blue"> の意味は、
BODY というタグに、「背景色は青にする」という「属性」を付けているのです。
BODY が タグ。
bgcolor が 属性。
blue は、その属性に設定する値です。
|
| 哲男 |
「ところで、BODY って、どういう意味だ?」 |
| ミキ |
「BODYタグは、そのページ全体の性質を決める、とても重要なタグよ。」 |
| ミキ |
「そのページの背景色とか、文字の色とか、大きさとか。」 |
| 哲男 |
「でも、最初は、<BODY> だけしか書かなかったけど、それでいいのか?」 |
| ミキ |
「属性は、指定しても、しなくても、どっちでもいいのよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
<BODY>
と
<BODY bgcolor="blue">
の違いですが、前者は、属性(背景色)を指定していません。
この場合は、自動的に、背景色は白になります。
|
| 哲男 |
「ってことは、<BODY bgcolor="white"> って指定するのは、無意味なのか?」 |
| ミキ |
「そうね。無意味ね。白にしたいなら、<BODY> だけでOKよ。」 |
| ミキ |
「数字で直接指定すれば、どんな色でも、自由に作り出せるのよ。」 |
| ミキ |
「例えば、<BODY bgcolor="#FF0000"> に変えてみて。」 |
| 哲男 |
「 blue を #FF0000 に変えるんだな。よし、変えたぞ。」 |
↓変更後のテキスト
<HTML>
<BODY bgcolor="#FF0000">
哲男のホームページへようこそ
</BODY>
</HTML> |
| ミキ |
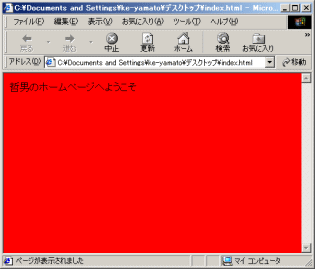
「そしたら、また上書き保存して、ブラウザの「更新」ボタンを押してみて。」 |
| 哲男 |
「おっ! 今度は背景が真っ赤になったぞ! なぜだ?」 |

 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
色の指定方法には、
blue red green のように、文字で指定する方法の他にも、
#FF0000 のように、数字で指定する方法があります。
#FF0000 の意味は、次のようになります。
各色の割合を、最小00から、最大FF の範囲内で設定します。
#FF0000 の場合、赤:最大 / 緑:ゼロ / 青:ゼロ
ですから、結果として、赤になります。
#0000FF の場合、赤:ゼロ / 緑:ゼロ / 青:最大
ですから、青になります。
ちなみに、白は #FFFFFF で、黒は #000000 になります。
先頭に # を付けるのを、忘れないようにして下さい。
|
| 哲男 |
「そうか、数値で色を指定すれば、どんな色でも、自由に作れるんだな!」 |
| ミキ |
「でもね、背景色に、あまり濃い色を使うのはNGよ。」 |
| ミキ |
「結局、背景色は白が一番見やすいの。Yahoo! も Google も、背景は白でしょ?」 |
| 哲男 |
「でも、それだと個性が無くなるんじゃないのか?」 |
| ミキ |
「たしかに、個性も大切だけど、それよりも大切なのは、読みやすさでしょ?」 |
こうして、哲男は、せっかく背景色の設定方法を覚えたのに、
結局「白が一番いい」ということに気づき、なんだか不完全燃焼な
気分になってしまうのでした。
第3話(完)
今日のポイント : タグと属性の意味を理解する。
続き → 第4話 : なんでホームページビルダーが必要なの?
 |
番外編!
ミキちゃんの
ひそひそ話し |
|
「ダビングしちゃ、ダメっ!!」 |
放課後。夕方6時半。大学から駅までの帰り道にて。
ミキとヒロコが、リョウコの噂話をしている。
| ヒロコ |
「ねぇ、ミキ。あのビデオ、リョウコが貸して欲しいって。」 |
| ミキ |
「そもそも、なんでリョウコが、あのビデオを見たがるわけ?」 |
| ヒロコ |
「なんだか知らないけど、彼氏と一緒にホームページ作るとかなんとか・・・。」 |
| ミキ |
「彼氏って、同じサークルの須藤くんのこと?」 |
| ヒロコ |
「須藤くんとは先月終わったみたい。また違う人かなぁ?」 |
| ミキ |
「また怪しいページ作る気じゃないでしょうね? とにかくダメよ。」 |
| ヒロコ |
「でも、もう貸すって言っちゃったし・・・」 |
| ミキ |
「デッキにテープが絡まって壊れたとか言っといて。」 |
( ※このビデオの全貌を知りたい人は、→ ここをクリック )
|
メール会員登録(無料)
ひと儲けドットコムの更新情報を無料でお知らせしています。いつでも解除できます。
|