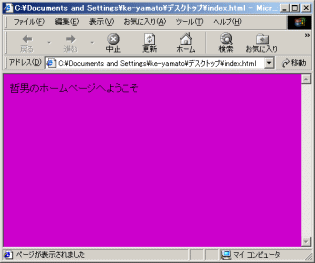
哲男は、メモ帳だけでHTMLファイルが作れることを知り、
#FF0000 のように、数値で背景色を指定する方法も覚えたのですが、
もっと簡単に指定する方法がないか? を悩み始めるのでした。
 |
父:哲男(47歳) 管理職
ホームページ初心者 |
 |
娘:ミキ(19歳) 大学生
インターネット研究会 会長
|
| 哲男 |
「でも、色を指定するのに、いちいち数値で考えるのは面倒じゃないか?」 |
| ミキ |
「そうね。青とか黒とか、単純な色ならまだ簡単だけど、例えば、紫って、どうやって作る?」 |
| 哲男 |
「そうだな、赤と青を混ぜればいいから、えーっと・・・」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
色指定の方法を、おさらいしておきましょう。
色の指定方法には、
blue red green のように、文字で指定する方法と、
#FF0000 のように、数字で指定する方法があります。
#FF0000 の意味は、次のようになります。
各色の割合を、最小00から、最大FF の範囲内で設定します。
#FF0000 の場合、赤:最大 / 緑:ゼロ / 青:ゼロ
ですから、結果として、赤になります。
#0000FF の場合、赤:ゼロ / 緑:ゼロ / 青:最大
ですから、青になります。
ちなみに、白は #FFFFFF で、黒は #000000 になります。
先頭に # を付けるのを、忘れないようにして下さい。
|
| ミキ |
「正解は、#FF00FF よ。もう少し暗めの紫にしたければ、#CC00CC ね。」 |
↓ #FF00FF

↓ #CC00CC

| 哲男 |
「そう言えば、purple (パープル)って、直接アルファベットで指定する方法もあったな。」 |
| ミキ |
「そうね。blue や green など、他の色でも同じ。でも、この方法だと、明るさが指定できないの。同じ青でも、明るい水色のような青もあるし、藍色のような暗い青もあるでしょ?」 |
| 哲男 |
「ということは、色の明るさを自由に変えたければ、数値で指定するしかないってことか。でも、そんな微妙な違いを、すべて数字だけで表現しようとしたら・・・考えるのが大変だな。」 |
| ミキ |
「でしょ? だから、ホームページビルダーが必要なのよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
ホームページを作成するということは、つまり、
HTMLファイルを作成するということです。
そして、HTMLファイルは、テキストファイルです。
つまり、ホームページを作るということは、
テキストファイルを作ることなのです。
ですから、ホームページビルダーは、所詮
「テキストファイルを作るためのソフトウェア」
にすぎないのです。
テキストファイルを作るためのソフトウェアとして、
代表的なものに、メモ帳があります。

しかし、メモ帳では、テキスト文章を
すべて、自分で入力しなければなりません。
<BODY> とか、#FF0000 という文字も、
全部、自分で入力して書かなければいけません。
ですが、ホームページビルダーを使えば、
<BODY> とか、 #FF0000 のような文字を、
自動的に書いてくれる機能があるのです。
だから簡単で、便利で、速いのです。
|
| ミキ |
「ホームページビルダーには、HTMLファイル(テキストファイル)を書くために、役立つ便利な機能が、たくさん付いているの。」 |
| ミキ |
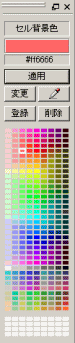
「例えば、カラーパレットというのがあるわ。」 |
↓ カラーパレット

| ミキ |
「このカラーパレットを見ながら、好きな色を選んで、ボタンを押すだけで、簡単に、背景色の指定が出来るのよ。」 |
| 哲男 |
「じゃあ、このカラーパレットを使えば、#FF00FF のように、いちいち数値を入力しなくてもいいということか?」 |
| 哲男 |
「すごいな。ホームページビルダーは。魔法のソフトウェアだな。」 |
| ミキ |
「でもね、ホームページビルダーは、所詮、テキストファイルを作っているだけなの。だから、ホームページビルダーを使えば、何でもかんでも出来るってわけじゃないのよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
ホームページビルダーの機能は、HTMLファイル(テキストファイル)
を、あなたの代わりに書いてくれる「代筆屋さん」程度と考えるべきです。
例えば、あなたがカラーパレットの紫色のボタンを押した瞬間に、
ホームページビルダーは、#FF00FF という文字を、
テキストファイルに書き込むのです。
ただ、それだけのことです。それ以上でも、それ以下でもありません。
|
| ミキ |
「ホームページビルダーを使えば、魔法みたいに何でも出来るって思っている人がいるみたいだけど、それは間違いね。」 |
| 哲男 |
「ホームページビルダーにも、限界があるということか?」 |
| ミキ |
「そう。例えば、ずっと眺めていると、カメレオンみたいに、背景色が7色に変化するようなホームページを作りたいと思っても、それは無理ね。」 |
| ミキ |
「そういう問題じゃなくて。そもそも、HTMLのルールでは、背景色がじわじわと変化するような仕組みは作れないのよ。だから、メモ帳で作ろうが、ホームページビルダーで作ろうが、他のソフトで作ろうが、そのルールは変えられないわ。」 |
| 哲男 |
「ホームページビルダーも、所詮は、HTMLのルールを破れないってことか。」 |
| ミキ |
「そうなのよ。だから、過剰に期待しちゃダメよ。」 |
 やまと先生のワンポイント・アドバイス やまと先生のワンポイント・アドバイス
例えば、次のような質問。
「ホームページビルダーで、一覧表(テーブル)を作っているのですが、
角が丸いデザインにすることはできますか?」
という質問を受けますが、これは無理です。
そもそも、HTMLのルールでは、
テーブルの角を丸くする仕様はありません。
HTMLのルールで認められていないことは、
たとえホームページビルダーを使ったとしても、
作ることはできないのです。
同様に、
「水平線を曲線にすることはできますか?」
とか、
「水平線ではなく、斜線を入れたいのですが、どうすればいいですか?」
という質問に対しても、答えは「できません」です。
HTMLのルールでは、水平線 <HR> は認められていますが、
その線を曲線にしたり、斜線にしたりするのは無理なのです。
|
| 哲男 |
「じゃあ、もしかしたら、ホームページビルダーを買わなくても、メモ帳だけで十分なのか?」 |
| ミキ |
「そんなことは無いわよ。ホームページビルダーを使えば、HTMLファイルを作成するのが、とても素早くなるし、ミスも少なくなるから便利よ。」 |
| ミキ |
「例えば、色を指定する時に、 #FF00FF と入力するところを、間違って #FF00F
(最後のFが足りない)と入力したり、 FF0000(先頭の#が抜けている)と入力したら、どうなると思う?」 |
| ミキ |
「そのとおり。でも、問題は、作った本人が『なんで思い通りに表示されないのか?』に気づかないってことなの。」 |
| 哲男 |
「自分の入力ミスに、自分で気づくのは、なかなか難しいからな。」 |
| ミキ |
「でしょ? だから、そのミスを探すのに、とても時間がかかったりして、無駄なのよ。」 |
| 哲男 |
「だったら、最初から、ホームページビルダーを使っておけば、入力ミスは起こらないってわけか。カラーパレットを選ぶだけだからな。」 |
こうして、哲男は、なぜホームページビルダーが必要なのか?
その意味を理解すると同時に、「ホームページビルダーは、何でも出来る魔法の
ソフトではない」という厳しい現実にも、少しずつ気づき始めるのでした。
 やまと先生のワンポイント・アドバイス (HTMLに関する補足説明) やまと先生のワンポイント・アドバイス (HTMLに関する補足説明)
HTML(エイチ・ティー・エム・エル)とは何か?
HTML : HyperText Markup Language
(ハイパーテキスト・マークアップ・ランゲージ)
HTMLとは「言語」の一種です。
Lは Language(ランゲージ:言語) のLです。
人間が使う言語には、日本語、英語、フランス語など、たくさんあります。
例えば、
「This is a red body.」
という、英語のテキスト文章は、
アメリカ人には通じます。
それを訳すと、
「これは赤い体(からだ)です。」
という、日本語のテキスト文章になりますね。
これなら、日本人にも通じます。
同じように、HTML言語に訳してみると、
「<BODY bgcolor = "red">」
となります。これが、HTMLのテキスト文章です。
こうすれば、ブラウザ(Internet Explorer)にも通じるのです。
テキスト文書には、
・英語の文章
・日本語の文章
・HTML言語の文章
など、いろいろあります。
すべてテキストファイルだから、
すべてメモ帳で作ることができる。
ようするに、
・アメリカ人は、英語しか理解できない
・日本人は、日本語しか理解できない
・ブラウザ(Internet Explorer)は、HTML言語しか理解できない
ということなのです。
インターネットで送受信される、ホームページの電子データは、
すべて、このHTML言語でやりとりされています。
だから、ブラウザ(Internet Explorer)が正しく理解し、
その内容を、画面に表示させることが出来るのです。
もし、HTML言語に間違い(誤記やスペルミス)があると、
ブラウザ(Internet Explorer)は、正しく理解することが
できませんから、画面に表示させることも出来ないのです。
ですから、正しい文法のHTML言語を記述するためにも、
ホームページビルダーは、大変便利なソフトウェアなのです。
|
第4話(完)
今日のポイント : ホームページビルダーはHTMLの代筆屋さんである。
続き → 第5話 : どんなホームページを作りたいの?
 |
番外編!
ミキちゃんの
ひそひそ話し |
|
「あなたにも教えて あ ・ げ ・ る」 |
天気の良い日曜日。午後2:30。
ミキは、駅の改札で、リョウコの元彼である須藤くんとばったり。
| 須藤 |
「じゃあ、俺もだから、途中まで一緒に行く?」 |
| ミキ |
「いいけど、リョウコに見られちゃマズイんじゃないの?」 |
| 須藤 |
「いいじゃん。ミキだって同じサークルなんだし。」 |
| ミキ |
「ところで、須藤くんって、自分のサイトは持ってたっけ?」 |
| 須藤 |
「昔はマメに更新してたけど、今はさっぱりだな。」 |
| 須藤 |
「そうだね。誰か代わりにやってくれないかなぁ?」 |
| ミキ |
「サークルの後輩にやらせたらいいじゃん。 お金払って。」 |
| 須藤 |
「でも、あいつら、ビルダー使いこなせないんだよね。」 |
| ミキ |
「渋谷に着いたら、アイスクリーム食べたいな〜」 |
( ※このビデオの全貌を知りたい人は、→ ここをクリック )
|
メール会員登録(無料)
ひと儲けドットコムの更新情報を無料でお知らせしています。いつでも解除できます。
|